在使用WordPress进行外贸建站时,如果你的产品类目和产品较多,那使用WooCommerce来管理产品是提高效率的最佳选择,本篇将详细讲解如何在WooCommerce中管理产品分类、标签和属性。
产品类别
产品分类是对具有相似功能的产品进行分组的主要方式。如果您销售服装,您可能会将“T 恤”、“连帽衫”和“裤子”作为类别。裤子下面又可以拆分为牛仔裤、休闲裤等子类别。

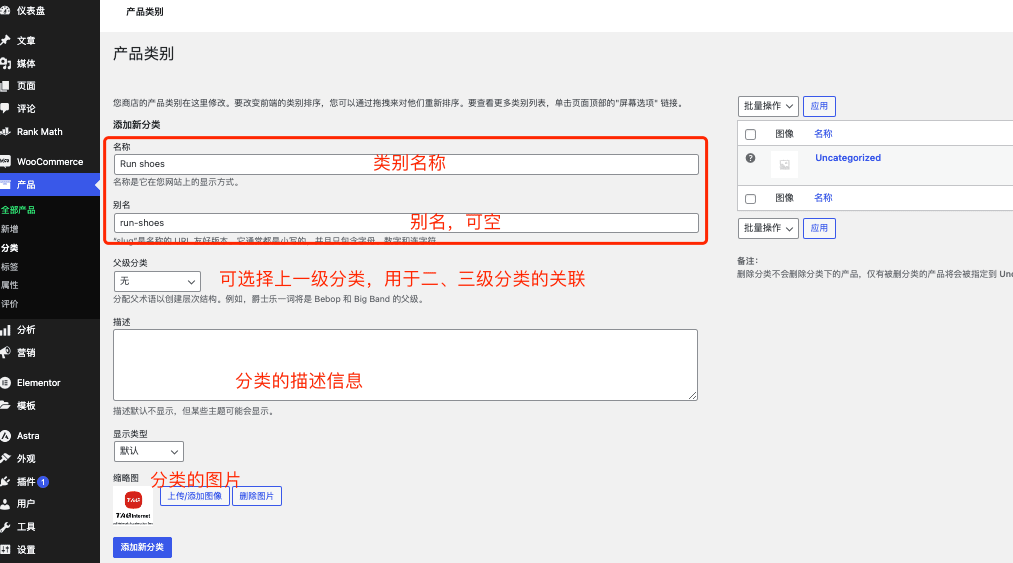
类别是从“产品”>“分类”屏幕管理的。与 WordPress 中帖子的类别类似,您可以添加、删除和编辑 产品类别。
- 添加名称。
- 别名 (可选);这是名称的 URL 友好版本,如果不填,将默认为name;如果填写的话,请尽量语义化并契合名称
- 父级分类:如果这是子类别,请选择父类别。如果是父类选“无”即可
- 描述 (可选):分类的描述信息,某些主题显示了这块信息,有些则不会去。
- 显示类型:决定类别的着陆页上显示的内容。“标准”使用主题的默认值。“子类别”将仅显示子类别。“产品”仅显示产品。“两者”将显示其下方的子类别和产品。
- 上传/添加图像 (可选);一些主题有显示产品类别图像的页面。
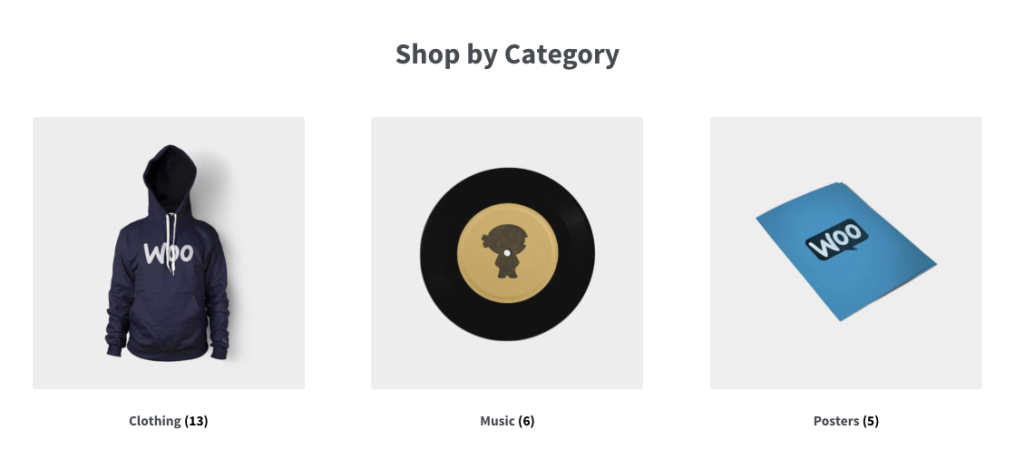
如设置图像后,Storefront主题 默认在主页模板上显示产品类别图像。

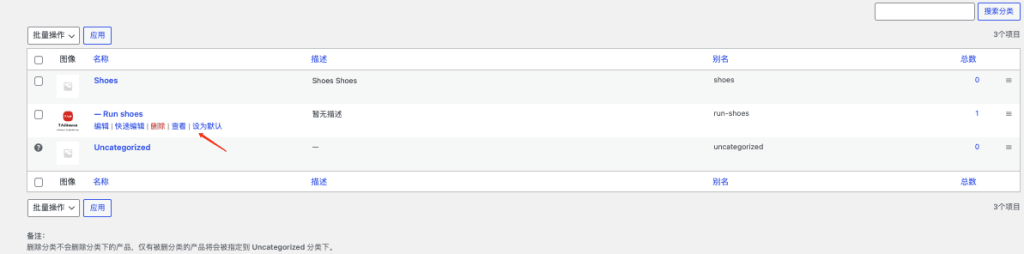
类别排序及切换默认类别
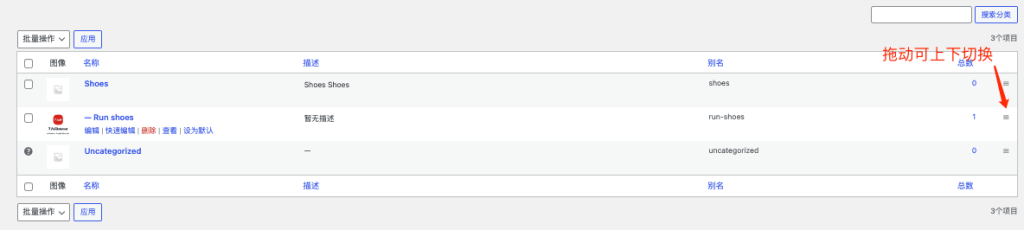
如果你想调整前端用户看到的产品类别排序,只需要在产品类别列表页拖动切换顺序即可。

在类别名称下,点击设为默认即可切换默认的分类,切换默认分类后,系统原先的Uncategorized类别可删除。

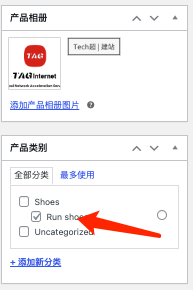
为产品添加类别
在产品添加页面,我们只需在右侧的产品类别框里,找到对应配置的类别即可,同时,你也可以在添加产品时,点击添加新分类来添加新产品类别。同时一个产品可以选择多个类别。

产品标签
产品标签是另一种将产品相互关联的方式,仅次于产品类别。与类别相反,标签没有层次结构;所以没有 “ 子标签”。
例如,如果你卖衣服,并且有很多猫的图案,你可以为“猫”做一个标签。然后将该标签添加到菜单或侧边栏,这样爱猫人士就可以轻松找到所有印有猫图案的 T 恤、连帽衫和裤子。
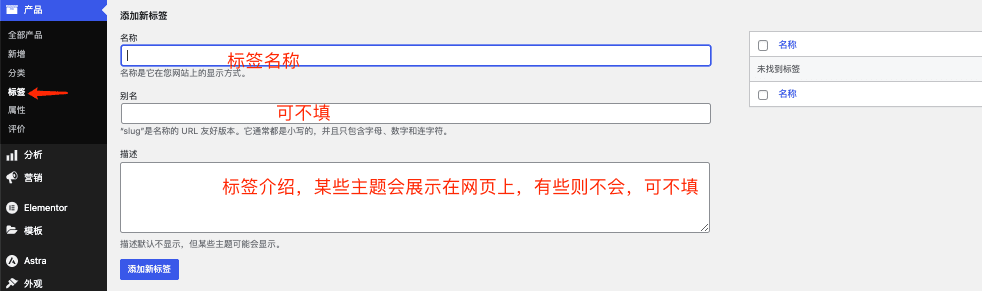
如何添加/编辑产品标签

标签的添加、修改同类别大同小异,我们也只需要在产品添加的时候勾选上对应的标签即可,在这之后用户就可以通过标签筛选出自己想要的商品。
产品属性
什么是产品属性?
属性是对产品进行分组的第三种重要方法,除了类别、标签我们还可以通过属性来进行产品的分组,如产品的颜色属性可以是红、黄、蓝等颜色,那么我就可以通过颜色产品来筛选产品。
属性和WooCommerce可以搭配使用,主要有两种用法:
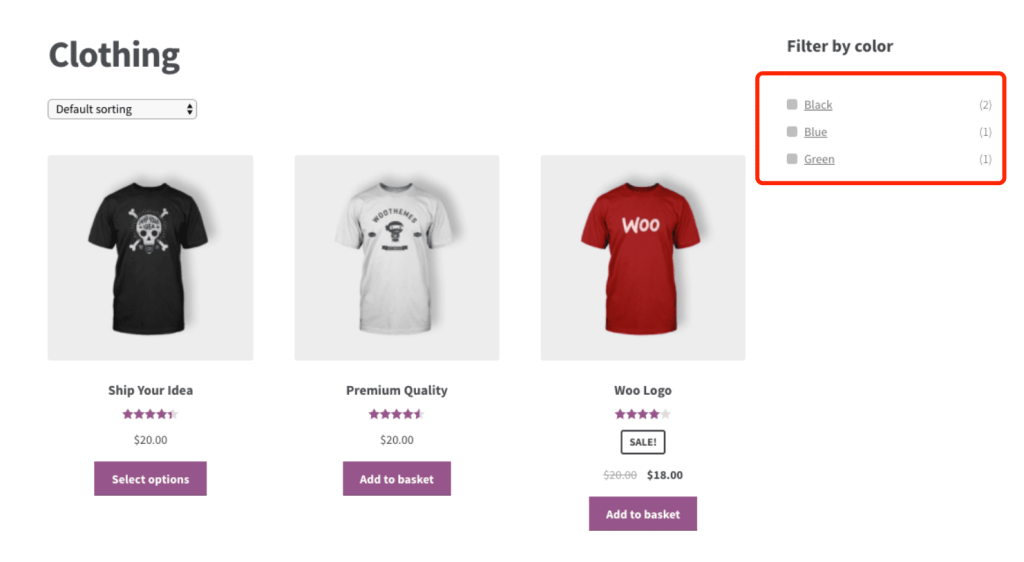
- WooCommerce 小部件:“按属性筛选产品”,用户可以选择特定属性来筛选。如果您将此小部件添加到侧边栏,客户可以根据属性过滤您商店中的产品。

2. 可变产品:要创建可变产品,必须首先为产品创建属性,然后使用这些属性来区分不同的变体。
例如,如果您销售衣服,两个常用属性是“颜色”和“尺码”,人们就可以按照颜色和尺寸来筛选适合的服装。
如何添加/编辑产品属性
设置全局属性
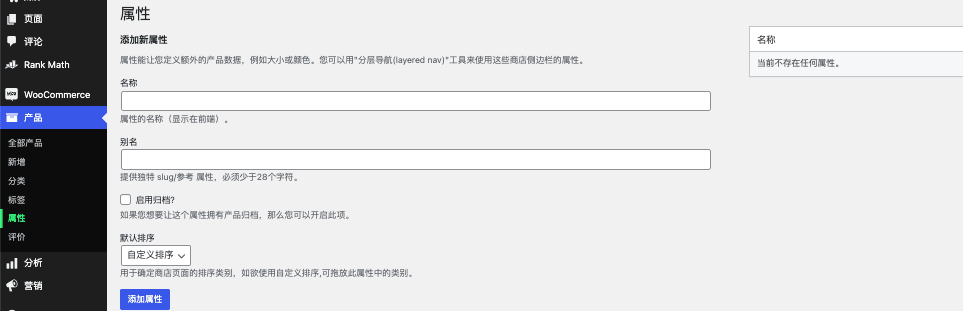
点击 产品 > 属性 以添加、编辑和删除属性。
您可以在此处快速轻松地添加属性。

- 名称:显示的名称
- 别名(选修的):非必填,是网址(url)的重要组成部分,不填将自动等于name;如果改了name,记得修改slug,
- 启用存档:如果启用,,如果你需要展示具有当前属性的产品到属性列表页中,那么就启用。例如,颜色属性有一个属性值黑色,你可以添加网址:https://yodomain.com/pa_color/black/到网站菜单中,它将展示所有黑色的商品,其中pa表示product attribute。
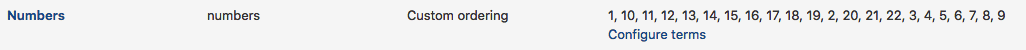
- 默认排序:你可以在“Name”, “Name (numeric)”, “Term ID” or “Custom ordering” 种进行选择,它将影响属性值的排序,譬如,如果属性值是数字,则“Name (numeric)”是最合适的,那如果选择“name”,则按字母顺序排序,1和10反而在2的前面。如果选择“Name (numeric)”排序,则根据数值从小到大进行排序。 如果选择“Custom ordering” ,那么你可以在属性值列表中拖拽调整顺序。


选点击 添加属性。该属性已添加到右侧的表中,但没有具体的值。请点击“configure term”进入添加属性值,可以按需添加多个属性值。

添加任意数量的值。如果您为属性选择了“自定义排序”,则可以在此处重新排序您的值。
为产品添加全局属性
将创建的属性添加到您的产品中。
- 选择:产品 > 添加产品(或编辑现有产品)。
- 选择产品数据中的属性选项卡。在那里您可以选择您在下拉菜单中创建的任何属性。
- 选择添加。
如果您选择了之前创建的全局属性,则可以选择之前添加的术语。

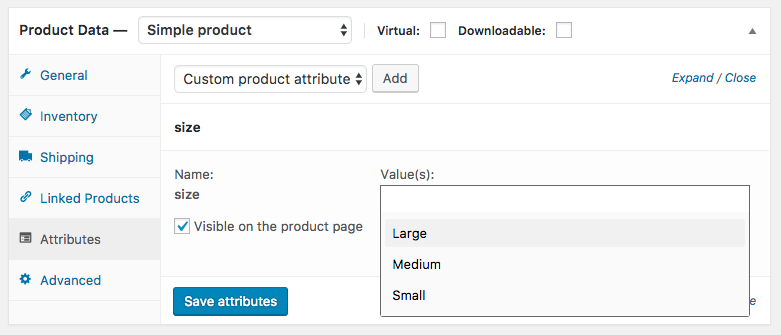
添加自定义属性
或者,添加您只想用于一种产品的属性。如果您的产品具有独特的属性,这将是理想的选择。
- 转到:产品 > 添加产品。
- 选择属性 选项卡。
- 在下拉列表中选择自定义产品属性,然后重复上述步骤操作。